VS Theme Builder Landing
👋 A quick overview
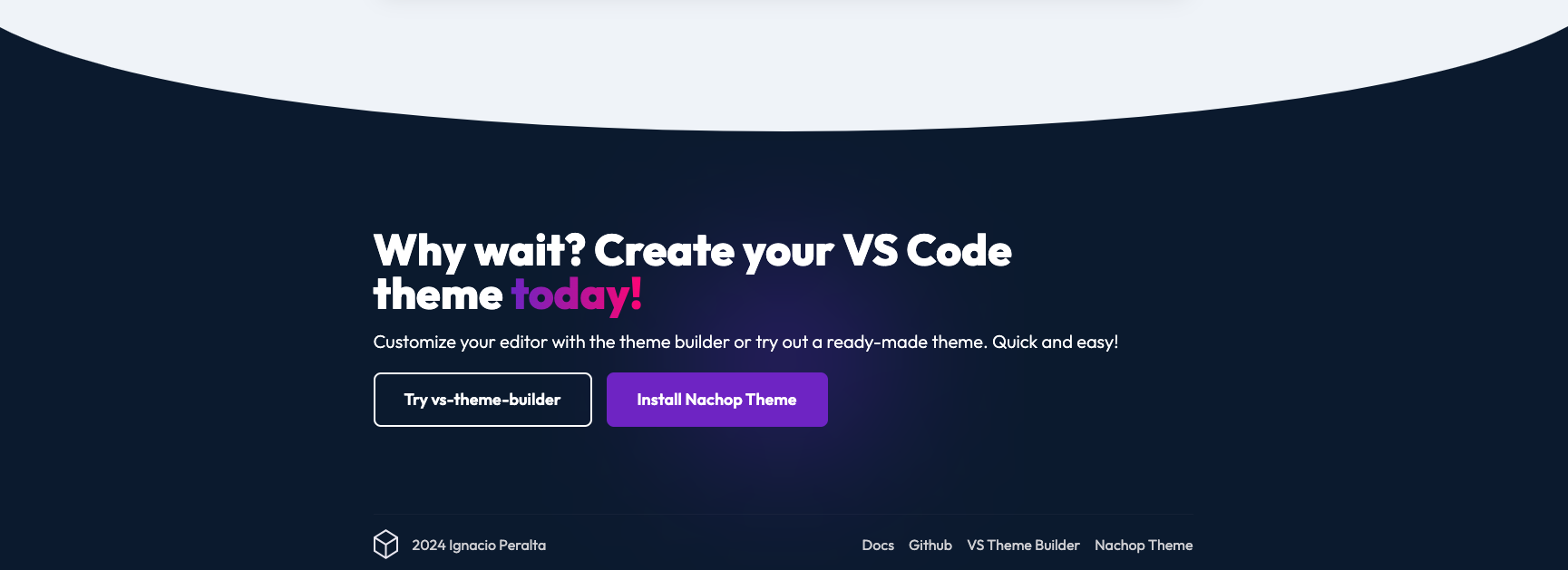
I designed and built the promotional page for VS Theme Builder, an npm package for creating VSCode themes — including the one behind Nachop Theme.
“The goal: make the tool look as smooth and polished as the themes it helps create.”
🎨 My Role
- UI Design: From wireframes to final visuals
- Landing Page Structure: Defined key sections and flow
- Visual Direction: Chose a vibrant, developer-friendly palette
- Component Design: Highlighted features and testimonials
- Focus: Make the experience both playful and clear for visitors

🔧 Design Process
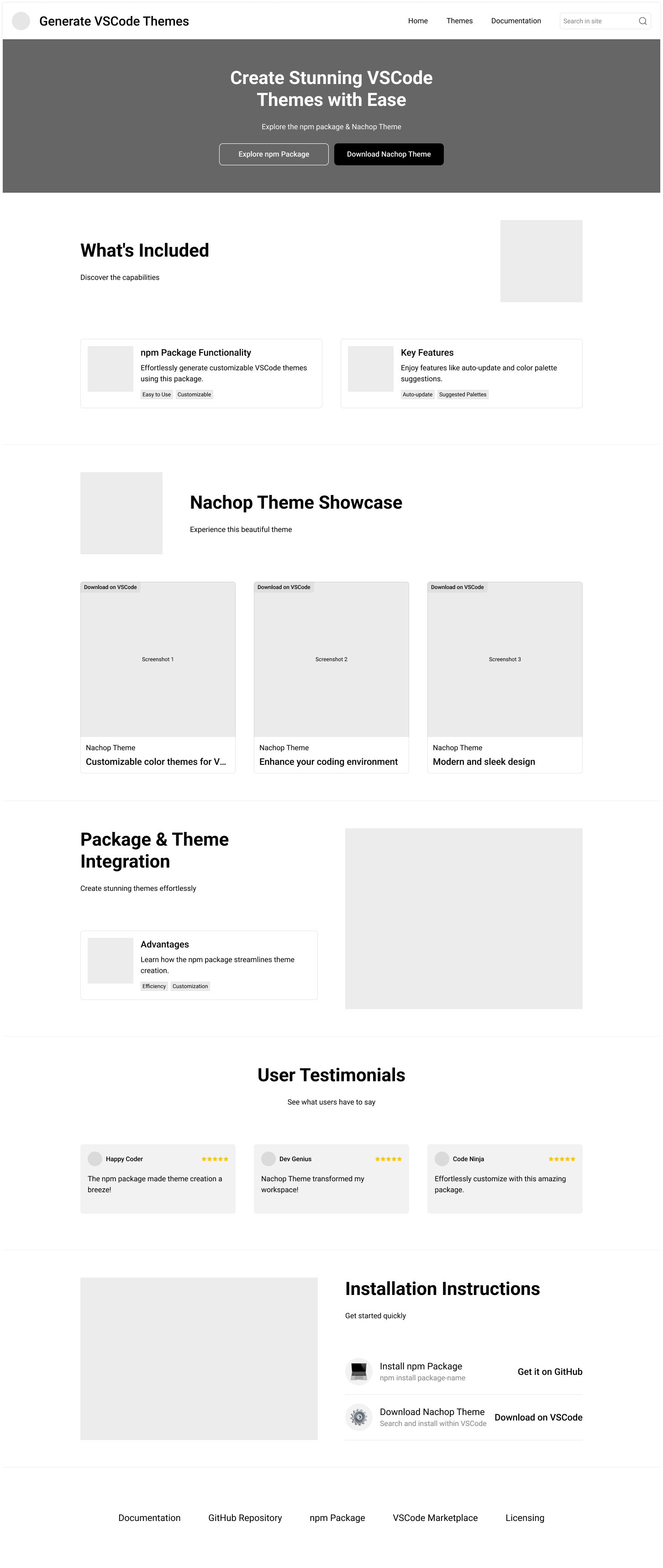
I started with wireframes to define a clean hierarchy and guide the user naturally through the product’s benefits. The final design keeps things vibrant and simple — in line with the VSCode theming world.
Sections include:
-
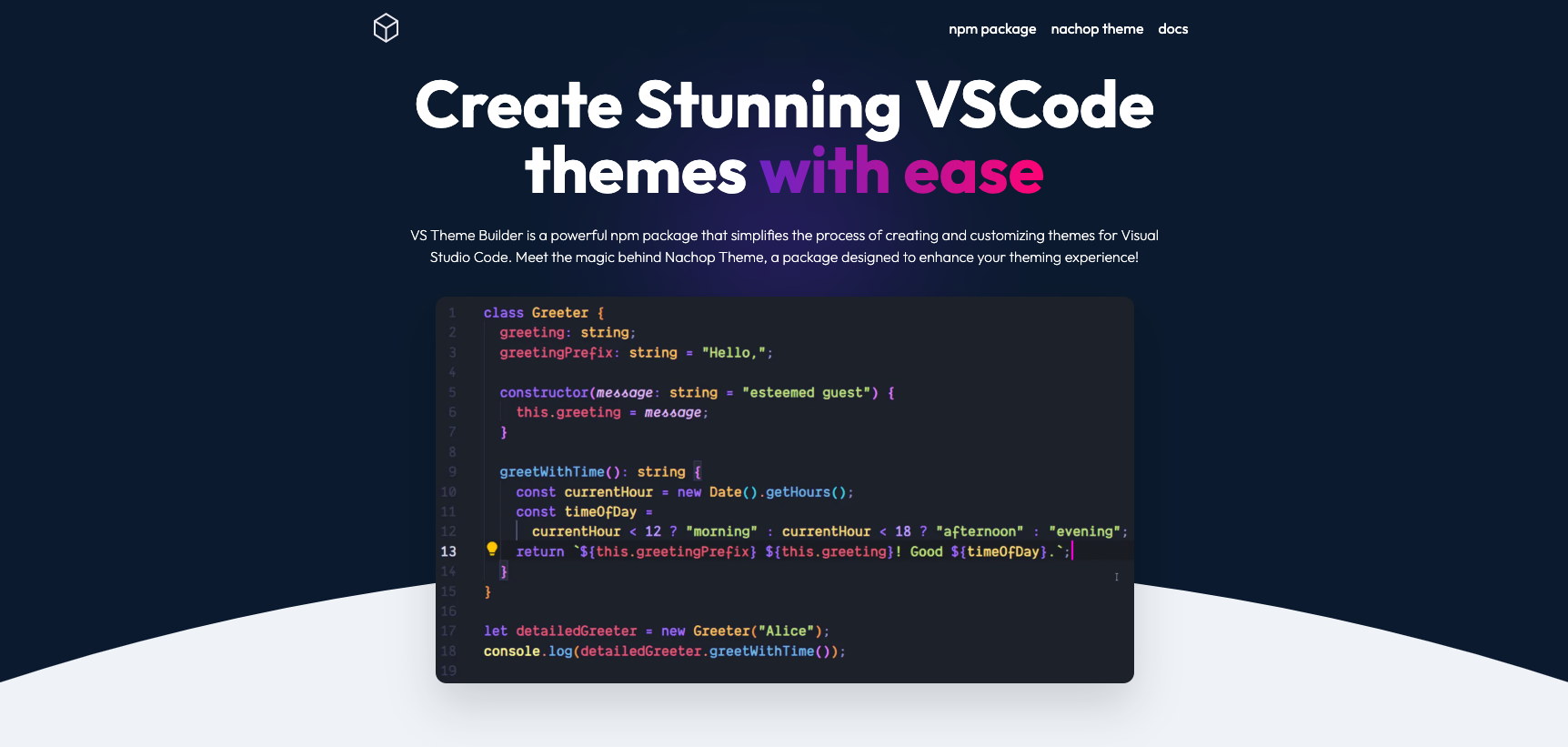
Hero with tagline + CTA

-
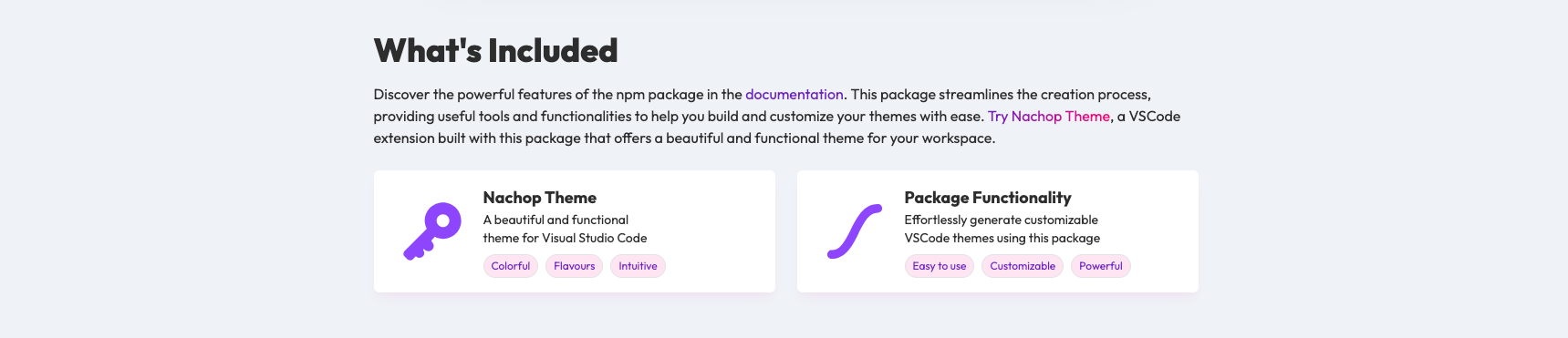
Feature highlights (builder + Nachop Theme)

-
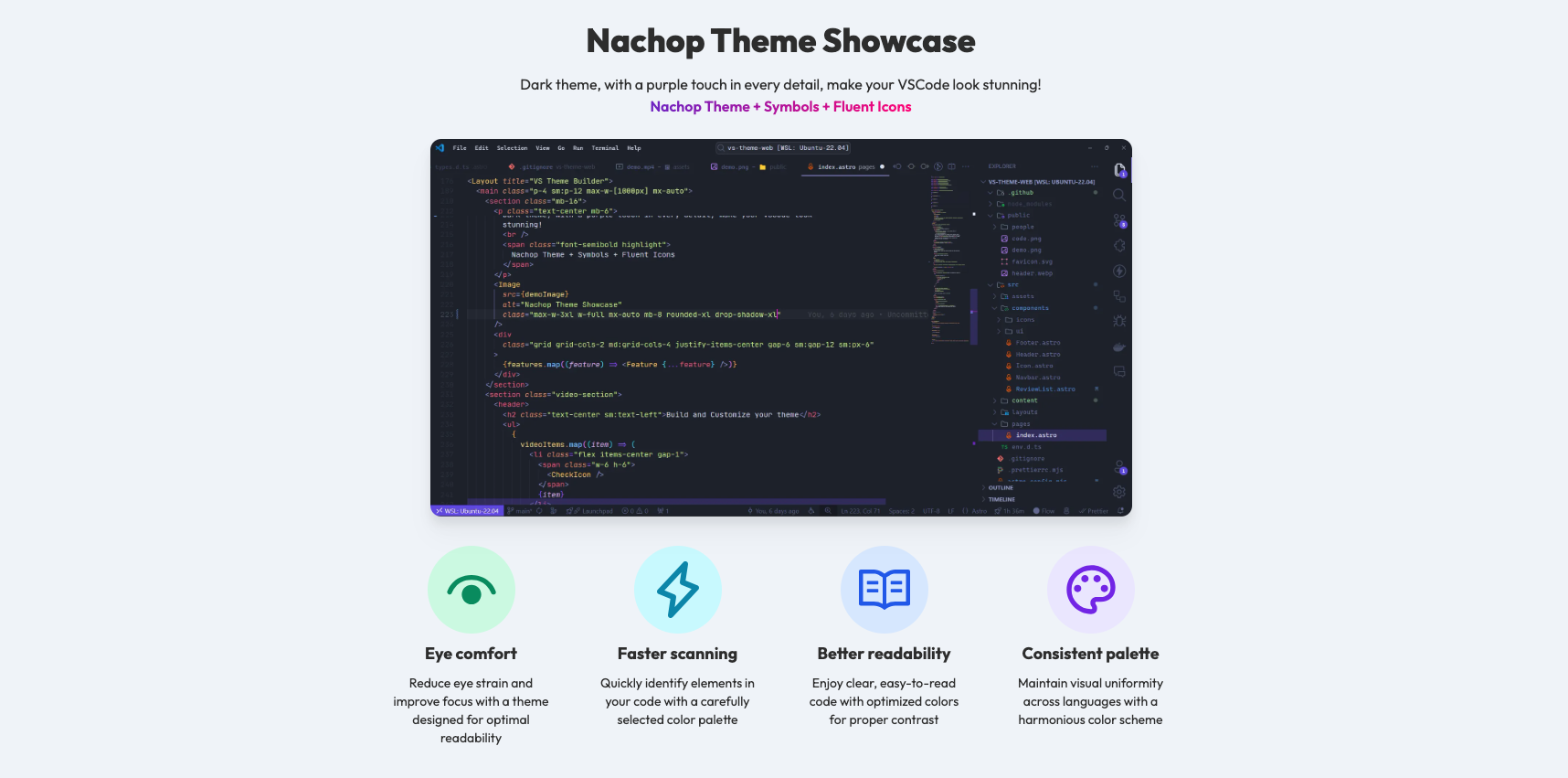
Visual theme showcase

-
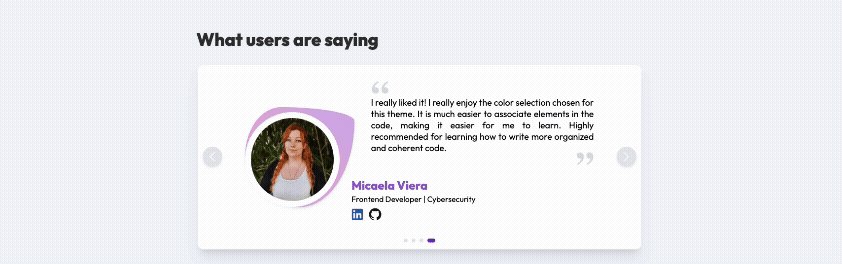
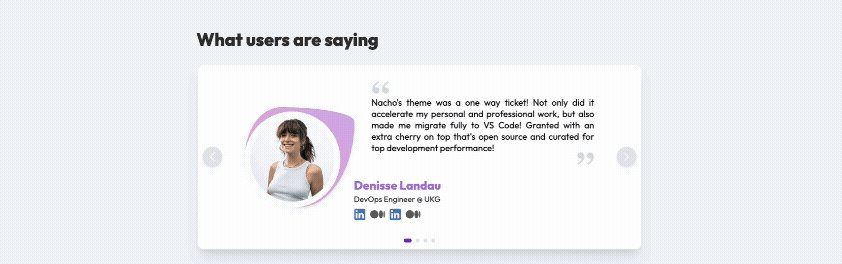
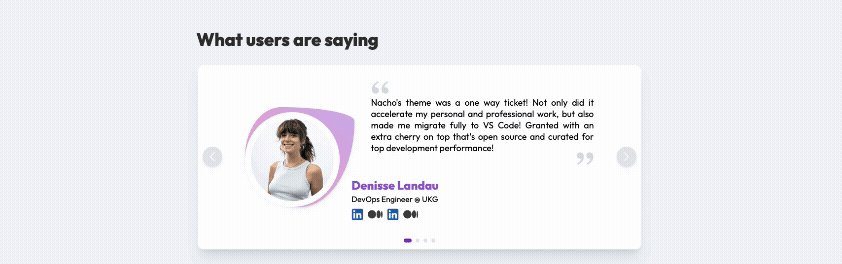
Testimonials from real users

-
Final call-to-action

“Every section was designed to reflect clarity, ease, and visual fun.”
💡 Visual Direction
To match the colorful world of code themes:
- I used purple and dark backgrounds to hint at the actual product aesthetic.
- Smooth transitions and iconography guide the user without overwhelming.
- Testimonials are clean and authentic — key to building trust.

⚙️ What I learned
This was a fun intersection of dev tools and visual storytelling. Designing for developers pushes you to stay clear, fast, and functional.
“You don’t need to overexplain. If it feels well-made, users explore.”
Want to build something like this? Let's talk. Or just go check out the VS Theme Builder and make your editor prettier. 🌈